How to verify thirdweb prebuilt contracts on Blockscout explorers
Step 1: Create an account
Once you have reached the explorer that services your chain, you will need to create an account in order to register an apiKey

Step 2: Create an API Key
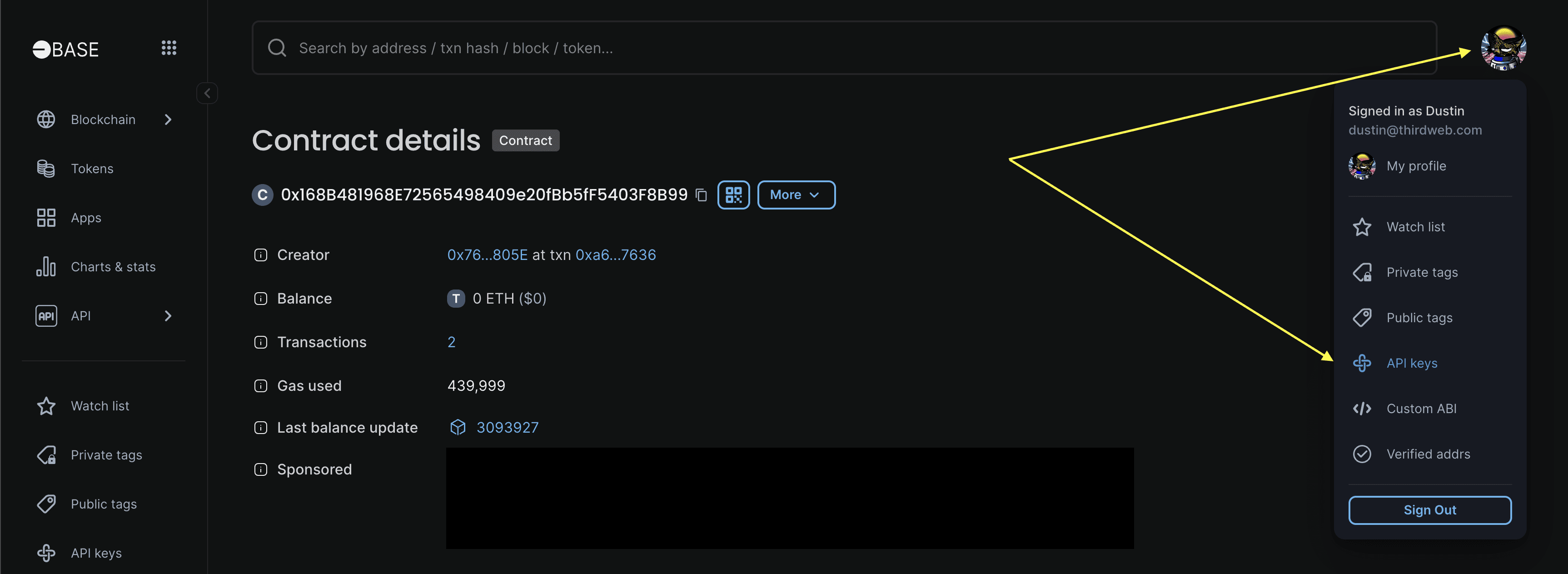
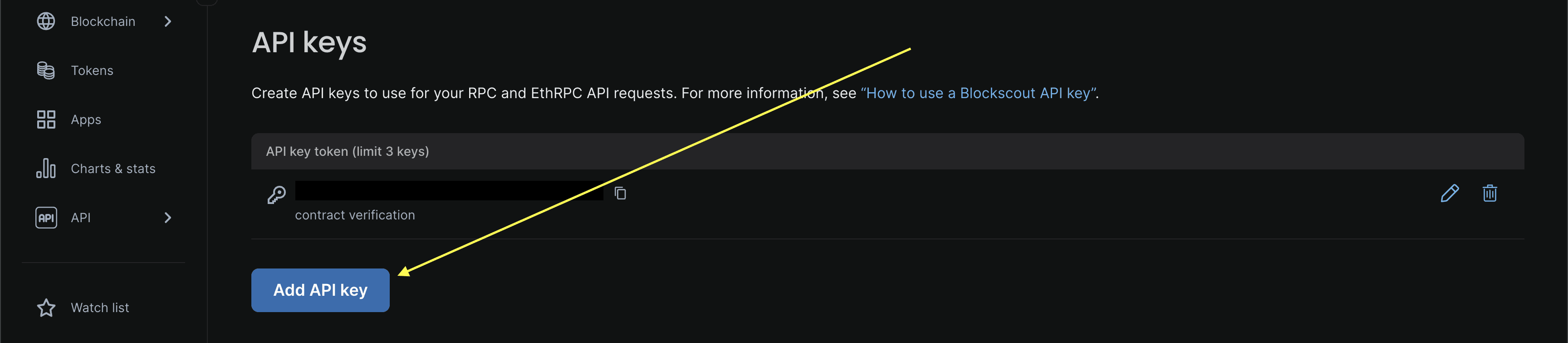
In order to use thirdweb’s sdk contract verifier, you will need to have an apiKey for the specific blockexplorer you are wanting to verify on. On our account profile (or account dropdown tab) click the API Keys tab, from there, we will add a new apiKey.
Give you apiKey a name and click continue

Step 3: Explorer API Url
Once we have our API key, we need an endpoint to send the request to. On the left-hand side of the dashboard, click the API Service link. Note this will be different for each explorer, so make sure you use the link from the dashboard for your chain.

In this example, we are using base-blockscout, but your URL should be similar, when in doubt, ensure the URL is structured as followed: https://{chainName}.blockscout.com/api
Step 4: Setup our project
Once we have our explorer API URL and our API Key, we need to add those to our script below. In addition to this, we now need to declare our contract type (If you are unsure of your contract type you can visit our docs here for more details)
Github repo located here: https://github.com/Dustin-thirdweb/thirdweb-Prebuilt-Verification
Step 5: Verify contract
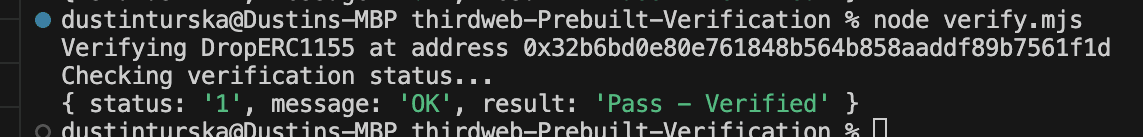
Once completed run:
If successful, you will receive a similar response as pictured below

Can’t get this working? If you’ve followed the above and still have issues, contact our support team for help.